Up to 75% off hosting website builder
Free domain
Free website migration
24/7 customer support
Hosting
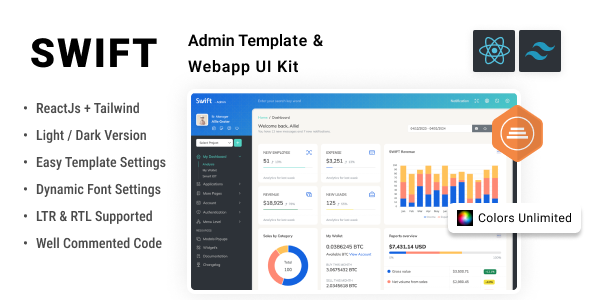
Introducing our Swift React + Tailwind Admin Dashboard Template, a meticulously crafted solution designed to help you build modern, responsive, and high-performance admin interfaces with ease. Whether you’re developing a simple admin panel or a complex web application, this template provides all the tools you need to create a stunning and functional user interface.


Top Reasons to Choose Our Admin Template
- Developed by Elite Author with having 7+ Years of Dashboard development
- Timely Technical Support
- Priority First – Easy Developer Experience (DX)
- High Aesthetics User Interface and Experience (UI/UX)
- Easy Helper Guide
Key Features:
- Modern UI/UX Design: Built with the latest design trends in mind, this template offers a sleek and professional look that enhances the overall user experience.
- Powered by React: Leverage the power of React, one of the most popular JavaScript libraries, to create fast, scalable, and maintainable web applications.
- Tailwind CSS Integration: Tailwind CSS allows for highly customizable and utility-first styling, enabling you to quickly adapt the template to your brand’s specific needs without writing extensive custom CSS.
- Component-Based Architecture: The template is built with reusable React components, allowing for easy customization and scalability as your project grows.
- Responsive Design: Fully responsive out of the box, ensuring your dashboard looks great on desktops, tablets, and mobile devices.
- Pre-Built Pages and Components: Save time with a range of pre-built pages (e.g., dashboards, user profiles, settings, etc.) and UI components (e.g., forms, tables, charts, and more) that you can easily integrate into your project.
- Dark and Light Modes: Switch between dark and light themes effortlessly, providing a user-friendly experience tailored to your audience’s preferences.
- High Performance: Optimized for speed and efficiency, this template ensures fast loading times and a smooth user experience.
- Comprehensive Documentation: Detailed documentation is included to guide you through the setup, customization, and deployment processes.
Ideal Use Cases:
- Admin Panels
- CRM Systems
- Project Management Tools
- E-Commerce Dashboards
- Analytics and Reporting Tools
- SaaS Applications
- And more!
Why Choose Our Template?
This React + Tailwind Admin Dashboard Template is perfect for developers who need a powerful, flexible, and easy-to-use foundation for their next project. Whether you’re building from scratch or looking to speed up development with pre-built components, this template provides a comprehensive solution that is both developer-friendly and highly adaptable to various use cases.
Boost your productivity and deliver high-quality projects faster with our React + Tailwind Admin Dashboard Template.

Changelog Clear all your doubts
-- Version 1.0.0 ( 11 Sept, 2024 ) -- Initial Release
Note:
- Browsers: Works well in all latest browsers like Chrome, Firefox, Opera, Safari, Edge
- General: All images are just used for Preview Purpose Only. They are not part of the template and are NOT included in the final purchase files. It does not include any Business logic to produce database records.
- Plugin: All the Third-party plugins we use are installed via NPM and have their own support and updates separately. Wrraptheme can only provide support for the version of plugins used in the template. It applies to all the framework packages as well
- Tailwind CSS : is a utility-first CSS framework that enables rapid UI development. Unlike traditional frameworks that provide pre-designed components, Tailwind allows you to build designs by composing utility classes directly in your HTML.